Comment rendre son site accessible en 2024
Il y a quelques semaines, j’ai eu la chance de contribuer à un projet citoyen de site avec un objectif fort d’inclusivité. L’équipe a fait le choix de partir sur une stack minimaliste : Vanilla HTML & tailwindcss. Aucune “feature”, le site est purement consultatif, seulement 2 pages. Pourtant, il aura fallu près de 3 jours pour assurer une accessibilité optimale.
Je me suis dit que c’était une bonne occasion pour un petit rappel sur les bonnes pratiques d’accessibilité.
L’accessibilité, qu’est-ce que c’est ?
Avant de rentrer dans le vif du sujet, rappelons que l’accessibilité (A11Y pour les intimes) consiste à rendre son site accessible (Merci Sherlock…) au plus grand nombre.
Plus précisément, le Référentiel Général pour l’Amélioration de l’Accessibilité indique que :
L’accessibilité numérique consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap.
En tant que “personne valide”, on a tendance à oublier qu’un grand nombre d’internaute est porteur de handicap. Du daltonisme aux handicaps moteurs, il existe une multitude de raisons qui font qu’un utilisateur ne verra pas votre site “comme vous”. Ou, dans les cas les plus extrêmes, ne verra pas votre site du tout.
- Déficience visuelle : entre 1,7 et 2 millions de personnes en France 1
- 207 000 personnes seraient aveugles ou malvoyants profonds (70 000 personnes aveugles).
- 932 000 personnes seraient malvoyants moyens
- 560 000 personnes seraient malvoyants légers
Les déficiences visuelles concerneraient 4.3% de la population active 2
- Déficience motrice : 2,3 millions de personnes - 650 000 personnes en fauteuil.
- Les déficiences motrices concerneraient 5.8% de la population active.
- Déficience auditive : 5,4 millions de personnes ont des limitations auditives 3
- 360 000 ont des limitations très graves à totales 4
Les critères d’accessibilité sont normés au niveau international par le WCAG 2.1. et au niveau européen par l’EN 301 549 qui a retenu 50 des critères de la norme internationale. Un outil a également vu le jour pour guider les professionnels du numérique dans la réalisation de leurs audits d’accessibilité : https://ara.numerique.gouv.fr/
Pour être considéré comme “accessible”, un site doit avoir un score AA ou, encore mieux, AAA.
Réfléchir une charte inclusive “by design”
Le premier facteur à prendre en compte, est l’impact du choix des couleurs & typographies sur la lisibilité du site.
Avant toute chose, on cherchera à avoir un contraste suffisant entre le premier plan et l’arrière plan. Cela s’applique au corps de texte, aux boutons, ou encore aux illustrations (images).
Pour vérifier que le contraste entre les couleurs est “accessible”, on peut utiliser des outils qui nous donnerons une mesure de ce contraste.
- https://userway.org/fr/verificateur-de-contraste/?fg=000000&bg=ffffff
- https://webaim.org/resources/contrastchecker/
On cherche à atteindre un niveau de contraste d’au moins :
- 4.6:1 pour une note AA
- 7:1 pour une note AAA
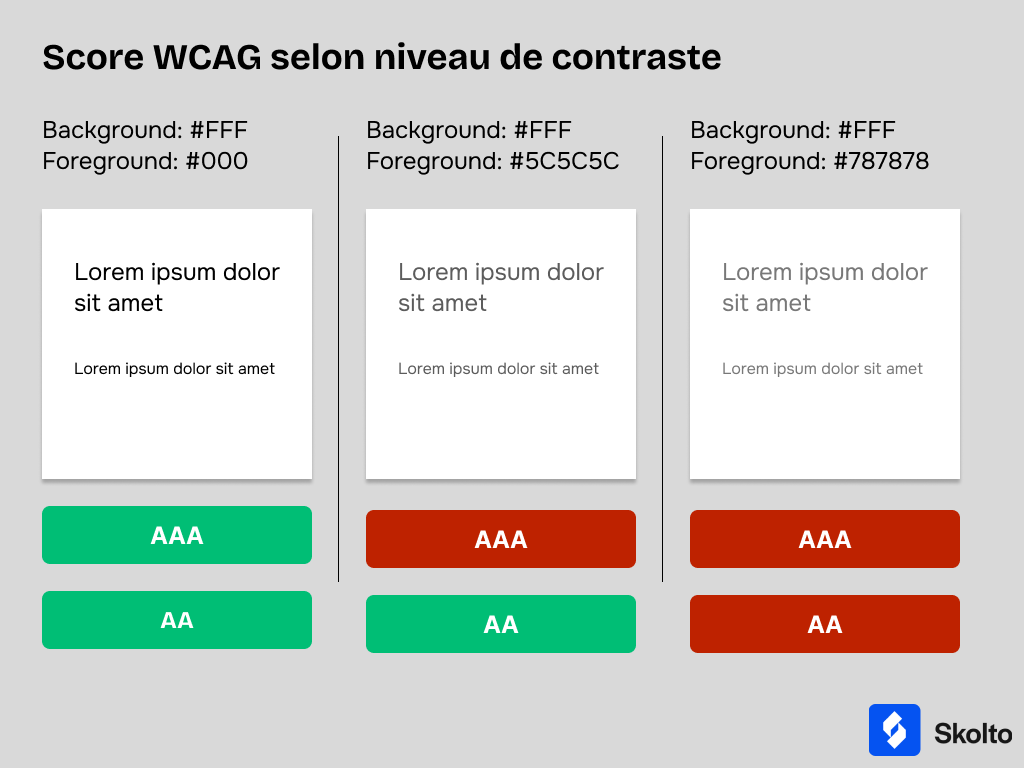
Concrètement, prenons l’exemple simplifié suivant, pour mieux se rendre compte :

Les choses deviennent plus compliquées lorsque l’on ajoute toutes les couleurs de la charte.
C’est pourtant une étape incontournable lorsque l’on créé une identité visuelle. Idéalement, chaque composant (bouton, formulaire, titre, corps de texte) devra être testé et obtenir une note AA, soit un ratio de contraste de 4.6:1 au minimum.
Au delà du contraste, le choix des couleurs peut également tenir compte des différentes formes de daltonisme. C’est particulièrement utile lors de la création d’un logo par exemple, afin de se rendre compte du rendu perçu selon les différentes formes de daltonisme :
Une fois que vous aurez testé (et corrigé) les problèmes de contraste, on peut passer à l’étape suivante.
Typographie
A ce niveau, on doit être guidé par 1 seul critère : la lisibilité. Outre le contraste qui doit être suffisant, la lisibilité du texte dépend directement de la typographie choisie.
Un choix de typographie adapté permet de rendre son site accessible à des personnes :
- déficientes visuellement
- dyslexique
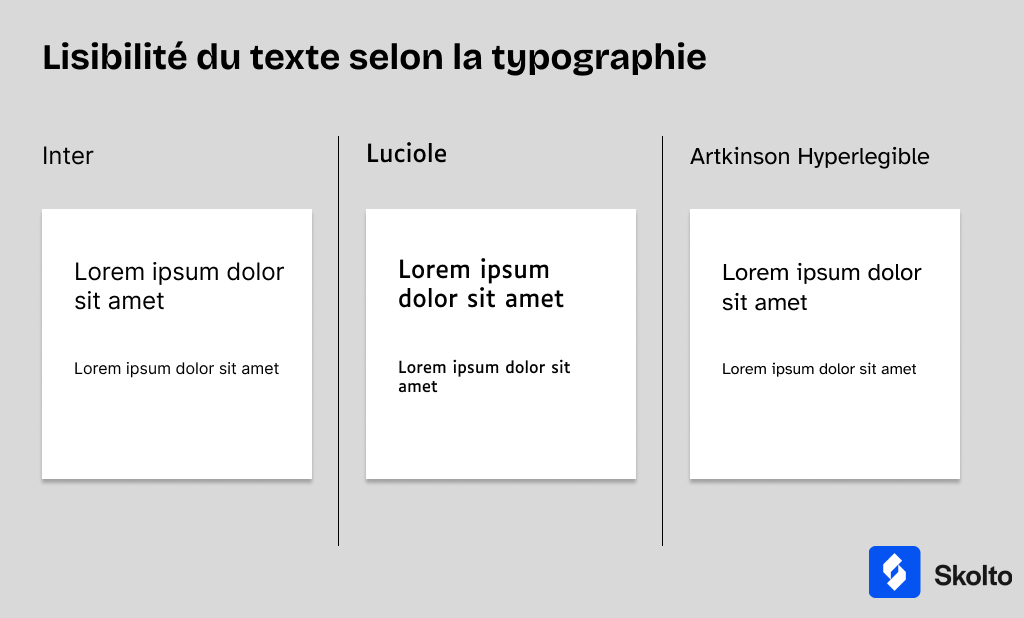
Pour ce qui est de la dyslexie, 2 typographies sont plébiscitées :

Au delà de la typographie en elle-même, il est cruciale d’utiliser des graisses lisibles.
En effet, au plus la typographie sera fine, au moins elle sera lisible. Il faut donc limiter, autant que faire se peut, les graisses < 400 (thin, light).
Une fois la typographie et les couleurs définies, et leur accessibilité validée, on a des bases saines pour un site optimal en termes d’accessibilité. Avant de rentrer dans les sujets plus techniques, nous allons parler des images, souvent oublié.
Rendre ses images accessibles
Au sens du RGAA, on s’intéresse avant tout aux images “porteuses de sens”. C’est à dire les images qui ajoute de l’information. On pensera notamment aux infographies, aux captures d’écran (dans le cas de tutoriels par exemple…). Les images d’illustrations sont moins concernées.
En tant que professionnel de la communication ou du marketing, on a appris que “Il faut toujours renseigner le texte alternatif sur les images, c’est bon pour le SEO”.
Si ce n’est pas faux en soi, ce n’est pas non plus complètement vrai.
Le texte alternatif a pour objectif de décrire une image. Si le moteur de recherche se sert de cet élément pour indexer les images, il n’est pas le seul à s’en servir. Les technologies de Lecteur d’écran les utilisent aussi pour décrire l’image au visiteur.
Il faut donc toujours proposer une alternative textuelle aux images.
- Grâce au texte alternatif
<img src="chat.webp" alt="Un chat roux, assis sur un mur, observe une souris" />
- Grâce aux longdesc
<!-- index.html -->
<img
src="chat.webp"
alt="Photographie d'un chat roux"
longdesc="image-descriptions/chat.html"
/>
<!--image-descriptions/chat.html-->
...
<p>Un chat roux, assis sur un mur, observe une souris</p>
...
L’attribut “longdesc” étant déprécié, on utilise maintenant un lien vers le fichier HTML qui contient la description de l’image :
<!-- index.html -->
<a href="image-descriptions/chat.html">
<img
src="chat.webp"
alt="Photographie d'un chat roux"
/>
</a>
<!--image-descriptions/chat.html-->
...
<p>Un chat roux, assis sur un mur, observe une souris</p>
...
Pour finir, gardez en tête que les même règles de contraste & de lisibilité s’appliquent aux images.
En route vers nARIA
Les éléments d’interaction doivent faire l’objet d’une attention particulière. On va se concentrer sur les 3 types d’interactions principaux : boutons, liens et formulaires.
Pour comprendre la “philosophie” et se mettre en bonne conditions, il faut partir du postulat que vos utilisateurs n’utiliseront et ne consulteront pas tous votre site de la même manière. Et probablement pas comme vous.
2 technologies sont à prendre en compte :
- Les lecteurs d’écran (retranscription vocale du contenu de la page)
- La navigation au clavier
Dans un cas comme dans l’autre, prenez le temps de tester votre site en utilisant ces outils pour mieux vous rendre compte de l’expérience utilisateur.
Il est temps d’introduire un nouveau terme à cet article : ARIA, pour Accessible Rich Internet Applications. Cet acronyme, bien connu (et souvent mal compris) des développeurs frontend, regroupe un ensemble de d’attributs qui permettent de rendre un site riche de fonctionnalité, accessible.
Ces attributs ont été en grande partie incorporés à la dernière spécification d’HTML (HTML 5).
Pour comprendre de quoi il est question ici, prenons un exemple simple en apparence : un composant de barre de progression. Votre designer a créé une super maquette, plus qu’à l’intégrer.
On créé une div, on ajoute un arrière plan, on utilise du code Javascript pour décaler cette arrière plan au niveau souhaité.
Problème : cet élément n’est pas accessible. Par exemple, un lecteur d’écran ne saura pas indiquer la valeur de progression
Solution 1 : ajouter des attributs ARIA
Solution 2 : utiliser un élément HTML natif
Les attributs ARIA permettent d’ajouter une couche d’accessibilité à des éléments HTML. La règle de base reste toujours : utiliser les éléments HTML natifs lorsque c’est possible.
Lorsqu’un composant doit impérativement être créé de toute pièce, avec Javascript pour la gestion des interactions, veillez à ce que les éléments dynamiques puissent être navigués au clavier et perçus par les lecteurs d’écran.
Prendre en compte la navigation au clavier
Certains utilisateurs porteurs de handicaps moteurs peuvent ne pas utiliser votre site à l’aide d’une souris.
Ces utilisateurs utiliseront la “navigation au clavier”, où l’appui sur la touche “tab” permet de passer d’un élément à l’autre.
Cela doit être pris en compte lors de la création de vos pages :
- en utilisant correctement la sémantique HTML5 qui facilitera la navigation entre les différentes zones de la page.
- en ajoutant des styles
:focusvisibles (par défaut, le contour est souvent désactivé dans certains frameworks CSS) - en utilisant les attributs tabindex pour s’assurer que l’ordre de tabulation soit logique.
- en veillant à la gestion des modales/dialogues (les lecteurs d’écran doivent pouvoir naviguer correctement à l’intérieur, et la sortie doit être fluide).
Créer des formulaires accessibles
Dans la majeure partie des sites vitrines, l’élément d’interaction principale sera le formulaire de contact, ou de demande de devis. Là encore, plusieurs techniques devront être appliquées pour s’assurer de l’accessibilité du formulaire :
- Lier chaque champ avec un label clair
<label for="champ1">Champ 1</label>
<input type="text" id="champ1" placeholder="Champ 1" />
- Utiliser les attributs
aria-requiredetaria-invalidpour indiquer les champs obligatoires ou avec des erreurs. - S’assurer que les erreurs de validation soient explicites et accessibles aux lecteurs d’écran (par exemple :
aria-live="assertive").
 Nicolas
Nicolas